› Forums › La Garde de Nuit › Quartier de l’encyclopédie › [Encyclopédie] Discussions générales
- Ce sujet contient 415 réponses, 36 participants et a été mis à jour pour la dernière fois par
 Eridan, le il y a 2 semaines et 3 jours.
Eridan, le il y a 2 semaines et 3 jours.
-
AuteurMessages
-
14 décembre 2023 à 10 h 52 min #197260
 Babar des Bois
Babar des Bois


- Call me Docteur
- Posts : 4962
Du coup c’est globalement toujours à jour
Au top !! (super efficacité ^^)
De manière générale, merci aux contributeurs / contributrices pour tout le travail. Il n’est pas toujours très visible, mais pourtant bien présent et renforce, chaque jour, sa qualité#hihihi
Co-autrice : "Les Mystères du Trône de Fer II - La clarté de l'histoire, la brume des légendes" (inspirations historiques de George R.R. Martin)
Première Prêtresse de Saint Maekar le Grand (© Chat Noir)14 décembre 2023 à 11 h 02 min #197262 R.Graymarch
R.Graymarch


- Barral
- Posts : 10667
Pour info il arrive que les topics n’aient pas la syntaxe prévue (dernier chapitre relu de Tyrion par exemple) et j’ai peur que cela puisse briser un lien mis en avance sur le wiki
Je sers la Garde et c'est ma joie. For this night, and all the nights to come
MJ de Chanson d'Encre et de Sang (2013-2020) et de parties en ligne de jeu de rôle
MJ par intérim de Les Prétendants d'Harrenhal (2024-), rejoignez-nous
DOH : #TeamLoyalistsForeverUntilNow. L’élu des 7, le Conseiller-Pyat Pree qui ne le Fut Jamais14 décembre 2023 à 11 h 12 min #197263 Liloo75
Liloo75



- Fléau des Autres
- Posts : 3899
DJC wrote:
Du coup c’est globalement toujours à jourAu top !! (super efficacité ^^)
De manière générale, merci aux contributeurs / contributrices pour tout le travail. Il n’est pas toujours très visible, mais pourtant bien présent et renforce, chaque jour, sa qualitéMerci DJC pour ce super boulot ❤
Merci Babar de valoriser la relecture, cela fait plaisir à lire 🥰
- De quels diables de dieux parlez-vous, lady Catelyn ? (…) S’il existe vraiment des dieux, pourquoi donc ce monde est-il saturé de douleur et d’iniquité ?
- Grâce aux êtres de votre espèce.
- Il n’y a pas d’êtres de mon espèce. Je suis unique.14 décembre 2023 à 22 h 18 min #197285 Worgen Stone
Worgen Stone

- Terreur des Spectres
- Posts : 1626
Grâces te soient rendues pour ce précieux travail !
31 mars 2024 à 20 h 06 min #199738 Worgen Stone
Worgen Stone

- Terreur des Spectres
- Posts : 1626
Bonjour,
Dans la discussion suivant sa présentation, Frère du Khan soulève le point suivant concernant l’accessibilité des images de l’Encyclopédie :
Par contre ajouter des descriptions détaillées des images, c’est bien plus utile.
Donc, je porte la question à votre intérêt.
Cela vous semble-t-il effectivement utile ? Si oui, est-ce qu’on vérifie les images ? Dans ce cas, avec quelle politique ? Et bien entendu, qui s’y colle (personnellement, je veux bien si c’est à mon rythme) ?
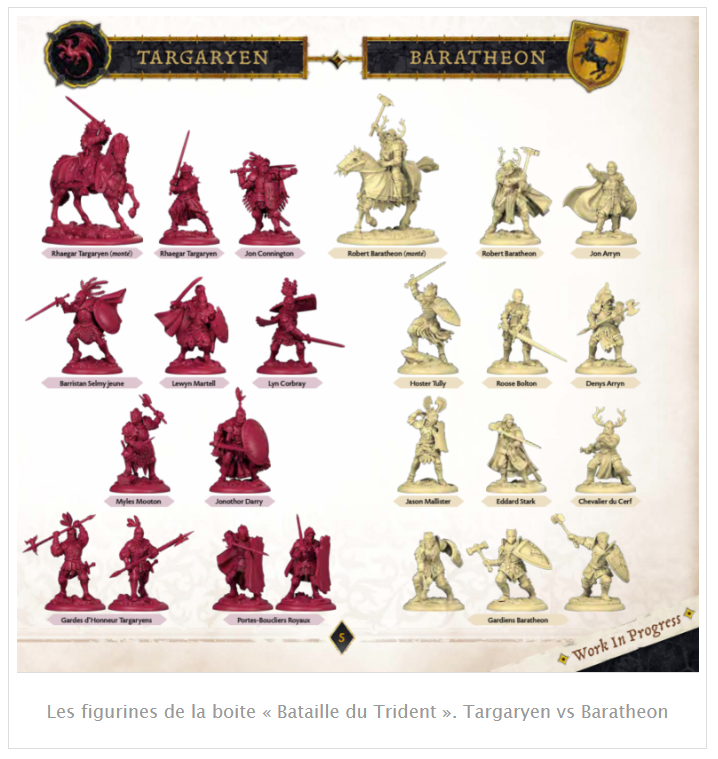
Un exemple (obtenu grâce à la fonction « page au hasard ») : Lyanna Stark
L’image est le blason de la maison Stark, mais la description (balise alt) indique : Lyanna faisait partie de la maison Stark, ce qui n’est pas faux. Cependant, la description de l’image devrait plutôt être du genre : blason de la maison Stark, <i>Un loup-garou gris sur champ de neige immaculé.</i>
A contrario, la description du blason des Stark me semble parfaite : la balise alt est remplie, et cette description est reprise sous l’image. C’est cependant valable du point de vue du référencement, mais peut-être pas au niveau de l’accessibilité à cause de la redondance.
31 mars 2024 à 20 h 58 min #199739 R.Graymarch
R.Graymarch


- Barral
- Posts : 10667
En cliquant sur le blason, on arrive à l’article sur la maison Stark avec la description dudit blason (en plus d’autres informations)
Je sers la Garde et c'est ma joie. For this night, and all the nights to come
MJ de Chanson d'Encre et de Sang (2013-2020) et de parties en ligne de jeu de rôle
MJ par intérim de Les Prétendants d'Harrenhal (2024-), rejoignez-nous
DOH : #TeamLoyalistsForeverUntilNow. L’élu des 7, le Conseiller-Pyat Pree qui ne le Fut Jamais31 mars 2024 à 21 h 55 min #199740 FeyGirl
FeyGirl


- Fléau des Autres
- Posts : 4564
C’est vrai, mais l’objectif de la balise alt est de décrire l’image, ou d’inciter à cliquer pour aller sur une autre page ?
Pour aller plus loin, je me demande si le sujet est la balise alt ou une description en-dessous de l’image, comme ici :

Peut-être devrions-nous demander à Frère du Khan ce qu’il faut exactement ?
-
Cette réponse a été modifiée le il y a 1 année et 6 mois par
 FeyGirl.
FeyGirl.
1 avril 2024 à 11 h 35 min #199766 Lapin rouge
Lapin rouge


- Fléau des Autres
- Posts : 4696
Dans l’absolu, l’idée est intéressante, car tout ce qui peut améliorer l’accessibilité de l’encyclopédie est une bonne chose. En outre, celle-ci est relativement peu illustrée, donc la tâche n’est pas insurmontable.
En terme de méthodo, il faudrait voir s’il existe des standards de description d’images pour non-voyants, quel degré de précision dans la description est nécessaire, etc. Par exemple, je retiens de l’échange avec Frère du khan que la description de cartes n’est pas une bonne idée.They can keep their heaven. When I die, I’d sooner go to Middle Earth.1 avril 2024 à 17 h 42 min #199792 Worgen Stone
Worgen Stone

- Terreur des Spectres
- Posts : 1626
J’ai posé la question de ces standards de description d’images pour non-voyants à ChatGpt qui m’a fourni la base de réflexion suivante :
Oui, il existe des standards de description d’images pour les non-voyants, également connus sous le nom de texte alternatif ou « alt text » en anglais. Ces descriptions permettent aux personnes aveugles ou malvoyantes d’accéder au contenu visuel présent sur le web. Voici quelques-uns des principaux standards et bonnes pratiques :
- Texte alternatif (Alt text) : Chaque image doit être accompagnée d’une balise HTML
altqui décrit brièvement le contenu de l’image. Cette description doit être concise et pertinente. - Longue description : Pour les images complexes ou contenant des informations importantes, il est recommandé de fournir une longue description détaillée. Cela peut être fait en utilisant l’attribut
longdescdans la balise - ARIA (Accessible Rich Internet Applications) : ARIA fournit des rôles, des états et des propriétés pour améliorer l’accessibilité des applications web. Il inclut des attributs spécifiques pour les images comme
aria-describedbypour référencer une description textuelle. - SVG (Scalable Vector Graphics) : Les images SVG peuvent inclure des descriptions accessibles directement dans le code en utilisant l’élément
<desc>. - Guides de bonnes pratiques : Des organisations telles que le Web Content Accessibility Guidelines (WCAG) fournissent des directives détaillées sur l’accessibilité web, y compris la manière de rendre les images accessibles.
Il est important de noter que la qualité des descriptions d’images peut varier et que les développeurs doivent faire preuve de discernement pour fournir des descriptions précises et utiles pour les utilisateurs non-voyants.
J’en déduis qu’il faudrait donc commencer par étudier ces bonnes pratiques (WCAG).
La balise alt connait plusieurs objectifs. Avant votre naissance (vers 1995, quand il fallait se connecter avec un modem), elle permettait d’afficher la page web avant que le chargement des images ne soit terminé. On pouvait donc lire le texte et savoir ce qui allait être affiché comme images. Il me semble (je n’ai pas vérifié) qu’il est encore possible de désactiver l’affichage des images dans les navigateurs actuels, ce qui met plus en valeur le texte renseigné en balise alt par exemple pour contrôler son existence.
En renseigner le contenu a pour objectif secondaire d’améliorer le référencement naturel d’un site.
Enfin, on peut effectivement la détourner pour laisser comprendre à l’utilisateur qu’en cliquant sur une image, il va être redirigé vers une page fournissant des informations complémentaires sur le sujet (comme c’est le cas avec le blason Stark dans l’exemple que j’ai fourni ci-dessus).
Donc, quel degré de précision dans la description est nécessaire (Lapin Rouge) ? Je pense qu’on trouvera la réponse dans les directives, mais on peut se servir de la balise
altpour une description courte (blason de la maison Stark) et de la baliselongdescpour aller plus loin (blason de la maison Stark, Un loup-garou gris sur champ de neige immaculé, présenté dans un carré de 128 pixels de coté).L’image postée par Feygirl s’y prête mieux.
alt: Les figurines de la boîte « Bataille du Trident », Targaryens contre Barathenlongdesc: douze figurines rouges représentant les protagonistes de la maison Targaryen à savoir : Rhaegar Targaryen monté, Rhaegar Targaryen non monté, Jon Connington (etc.)J’en profite pour demander à @is7175 ce que désigne « le sujet » dans sa phrase, afin d’éviter l’ombre de la trace d’un malentendu :
Pour aller plus loin, je me demande si le sujet est la balise alt ou une description en-dessous de l’image, comme ici :
L’idée d’interroger Frère du Khan me semble pertinente, il pourra notamment sans doute nous dire quel(s) outil(s) (quel lecteur) utiliser pour tester l’accessibilité, outre nous donner son avis sur la question.
D’ailleurs, s’il est question d’améliorer l’accessibilité de l’Encyclopédie, que pensez-vous de l’idée d’informer les personnes concernées que ce sujet fait l’objet de débats et que leur avis pourrait être utile ? Je suppose qu’il y a sans doute quelques malvoyants sur le Mur ou qu’on pourrait les joindre via un des nombreux supports d’information de la Garde ?
1 avril 2024 à 17 h 52 min #199793 FeyGirl
FeyGirl


- Fléau des Autres
- Posts : 4564
J’en profite pour demander à @is7175 ce que désigne « le sujet » dans sa phrase, afin d’éviter l’ombre de la trace d’un malentendu :
Pour aller plus loin, je me demande si le sujet est la balise alt ou une description en-dessous de l’image, comme ici :
Le « sujet » était effectivement ce dont un non-voyant a besoin pour comprendre une image, i.e. quelle technique il utilise, comment il fait (ou comment son outil d’aide fonctionne).
Est-ce une balise alt qui est lu par son outil ? ou un autre des éléments que tu cites via ChatGPT ? Je suppose que les non-voyants utilisent tous les mêmes genres d’outils, mais aucun d’entre nous ne les connaît.
2 avril 2024 à 2 h 08 min #199806 Worgen Stone
Worgen Stone

- Terreur des Spectres
- Posts : 1626
Je pense (autrement dit, je l’ai su mais j’ai oublié depuis donc je peux dire des absurdités) qu’ils peuvent utiliser selon leurs besoins soit des navigateurs spéciaux soit des extensions sur des navigateurs existants, qui adaptent le texte ou donnent lecture du contenu de celui-ci et du contenu des balises utiles (dont alt).
Il doit y avoir des outils payants dont nous n’avons jamais entendu parler parce que nous n’avions pas à nous en préoccuper.
2 avril 2024 à 10 h 36 min #199813 DJC
DJC


- Pas Trouillard
- Posts : 597
Améliorer l’accessibilité pour un site web (pas juste pour un wiki) est un réel enjeu yes, pour les personnes avec handicap(s) ou pour le grand âge (pensons à GRR Martin huhu)
On peut trouver des listes + ou – exhaustives, dont des bonnes pratiques que avez déjà mentionnées (exemple : https://www2.stardust-testing.com/blog-fr/10-conseils-pour-laccessibilite-du-web ) et des outils (certains gratuits) pour tester l’accessibilité d’un site (exemples : https://graphiste.com/blog/outils-test-accessibilite-site-internet/ )
Pour vous répondre précisément pour une personne malvoyante, ça n’a pas valeur de généralité mais à titre d’exemple, dans un ancien travail, une personne de mon équipe utilisait beaucoup :
- les « loupes/zoom » du navigateur (utilisables par les 2 touches appuyées simultanément « CTRL et + », ou les paramètres en haut à droite, mais parfois l’affichage des sites gérait mal.. WordPress & co ont permis de grandement améliorer ça)
- ou bien la loupe de Windows (utilisable par les touches « Windows et + »)
- mais aussi, et c’est moins connu, la navigation « tout au clavier » (avec la touche Tabulation notamment, utilisée à répétition).
Je n’ai pas souvenir de l’utilité/utilisation pour elle des balises Alt (et longdesc), mais oui une uniformisation de ces balises a plusieurs importances comme vous l’avez déjà dit (pour l’accessibilité de certaines personnes et pour le référencement).
Tant mieux s’il n’y a pas trop de travail sur le wiki vu le nombre restreint d’images, et je crois que sur le site et le blog il y’a matière à optimiser certaines pratiques. Souvent c’est une simple fonction qu’il suffit de cliquer en+ (et renseigner une phrase) lors du post d’un article.
13 décembre 2024 à 11 h 55 min #208715 Liloo75
Liloo75



- Fléau des Autres
- Posts : 3899
J’ai mis à jour les informations relatives au Calendrier 2025 d’ASOIAF, sur le wiki. Etant donné que je l’ai commandé, j’ai pu indiquer son contenu et le détail mois par mois 🙂
Edit. Zut, je ne suis pas sur le bon topic.-
Cette réponse a été modifiée le il y a 10 mois et 1 semaine par
 Liloo75.
Liloo75.
-
Cette réponse a été modifiée le il y a 10 mois et 1 semaine par
 Lapin rouge. Raison: Déplacement
Lapin rouge. Raison: Déplacement
- De quels diables de dieux parlez-vous, lady Catelyn ? (…) S’il existe vraiment des dieux, pourquoi donc ce monde est-il saturé de douleur et d’iniquité ?
- Grâce aux êtres de votre espèce.
- Il n’y a pas d’êtres de mon espèce. Je suis unique.21 décembre 2024 à 23 h 18 min #208946 DNDM
DNDM



- Fléau des Autres
- Posts : 3257
Quelqu’un aurait-il une ou plusieurs versions de la nouvelle « Dragon de glace » en français sous la main?
J’aimerais vérifier ce que je viens d’écrire dans le wiki concernant les versions pour enfants et pour adultes de cette nouvelle en français.En français, cette nouvelle a fait l’objet d’une traduction par Pierre-Paul Durastanti, parue dans le n° 28 (octobre 2002) de la revue Bifrost[6]. Cette traduction reprend donc la version originelle. Les versions parues dans le recueil de nouvelles « Dragon de glace » (2011) et dans l’anthologie R.R.Étrospective (2017) sont également la version destinée aux adultes. L’édition chez Flammarion en octobre 2015 avec les illustrations de Luis Royo est elle basée sur la version pour enfants.
La première traduction (Bifrost 2002) est forcément celle pour adulte, puisque elle est antérieure à la création de la version pour enfants en VO (2006).
La version R.R.Étrospective (2017) devrait aussi logiquement être la même, vu que c’est la version adulte dans le DRReamsong anglais, mais ça ne ferait pas de mal de vérifier.
Pour la version dans le recueil de nouvelles « Dragon de glace » (2011), j’ai un doute.
Et la version illustrée par Luis Royo chez Flammarion (2015) devrait elle logiquement être la version pour enfants, mais comme le traducteur est toujours le même, j’espère qu’ils ont bien pensé à lui demander de modifier le texte de sa première traduction…
Je n’ai pas lu la version enfant, mais dans la version adulte il y a une scène de viol collectif d’une fille pendant que son père à les mains clouées à la porte de la maison, je suppose que c’est cela qui a été coupé dans la version pour enfants (j’espère, en tout cas).
Auteur de "Les mystères du Trône de Fer", tome I, co-auteur du tome 2: https://www.lagardedenuit.com/forums/sujets/les-mysteres-du-trone-de-fer-les-mots-sont-du-vent/ & https://www.lagardedenuit.com/forums/sujets/les-mysteres-du-trone-de-fer-2/
Présentation & autres pub(lications) : www.lagardedenuit.com/forums/sujets/presentation-dndm/22 décembre 2024 à 0 h 22 min #208948 Aerolys
Aerolys

- Fléau des Autres
- Posts : 3221
J’ignorais qu’il y avait une version adulte et une version enfant.
Je dois avoir la version enfant dont tu parles.
Je n’ai pas lu la version enfant, mais dans la version adulte il y a une scène de viol collectif d’une fille pendant que son père à les mains clouées à la porte de la maison, je suppose que c’est cela qui a été coupé dans la version pour enfants (j’espère, en tout cas).
Je n’ai pas le souvenir de ça. Un tel passage m’aurait marqué. Je pense donc que ça a bel et bien été supprimé de la version enfant.
Toutes les plus belles histoires commencent par une brique sur le pied.
Si Theon ouvre un bar, c'est le Baratheon.
Spoiler: 22 décembre 2024 à 18 h 47 min #208961
22 décembre 2024 à 18 h 47 min #208961 DNDM
DNDM



- Fléau des Autres
- Posts : 3257
Je dois avoir la version enfant dont tu parles.
Tu parles de la version illustrée par Luis Royo chez Flammarion (2015), donc?
Auteur de "Les mystères du Trône de Fer", tome I, co-auteur du tome 2: https://www.lagardedenuit.com/forums/sujets/les-mysteres-du-trone-de-fer-les-mots-sont-du-vent/ & https://www.lagardedenuit.com/forums/sujets/les-mysteres-du-trone-de-fer-2/
Présentation & autres pub(lications) : www.lagardedenuit.com/forums/sujets/presentation-dndm/22 décembre 2024 à 19 h 29 min #208964 Lapin rouge
Lapin rouge


- Fléau des Autres
- Posts : 4696
Pour la version dans le recueil de nouvelles « Dragon de glace » (2011), j’ai un doute.
C’est celle que j’ai, et c’est la version adulte, même si le viol n’est pas détaillé :
Son père était cloué au mur de la chambre. Ils avaient tenu à ce qu’il les regarde s’occuper de Téri, chacun à son tour.
They can keep their heaven. When I die, I’d sooner go to Middle Earth.22 décembre 2024 à 19 h 43 min #208966 Aerolys
Aerolys

- Fléau des Autres
- Posts : 3221
Tu parles de la version illustrée par Luis Royo chez Flammarion (2015), donc?
Celle-là même.
Toutes les plus belles histoires commencent par une brique sur le pied.
Si Theon ouvre un bar, c'est le Baratheon.
Spoiler: 23 décembre 2024 à 8 h 46 min #208970
23 décembre 2024 à 8 h 46 min #208970 DNDM
DNDM



- Fléau des Autres
- Posts : 3257
Merci à vous 2!
Bon, ne reste que la version RRetrospective à vérifier à l’occasion, mais logiquepent ca doit être la version adulte.Auteur de "Les mystères du Trône de Fer", tome I, co-auteur du tome 2: https://www.lagardedenuit.com/forums/sujets/les-mysteres-du-trone-de-fer-les-mots-sont-du-vent/ & https://www.lagardedenuit.com/forums/sujets/les-mysteres-du-trone-de-fer-2/
Présentation & autres pub(lications) : www.lagardedenuit.com/forums/sujets/presentation-dndm/15 septembre 2025 à 7 h 08 min #212237 Eridan
Eridan


- Vervoyant
- Posts : 6563
On a une recrudescence de création de comptes par des IA qui viennent poster des liens d’hameçonnage. Ça s’était calmé pendant un temps quand on a changé les questions, mais c’est revenu : en une semaine, ce sont pratiquement 50 nouveaux comptes, tous manifestement générés par IA qui se sont inscrits. Je crains malheureusement qu’on ne puisse pas empêcher la création de compte frauduleux pour le moment, mais comme j’ai du supprimer 8 pages fallacieuses en une semaine, je me demande si on ne pourrait pas au moins les empêcher de créer ces pages, en limitant certains droits utilisateurs : à l’heure actuelle, tous les utilisateurs peuvent créer des pages de discussions (fonction createtalk). Est-ce qu’il ne serait pas possible de limiter cette fonction aux recrues, robots, bureaucrates et administrateurs ? Ça exclurait les utilisateurs qu’on ne connait pas, ceux qu’on a pas passé en recrue.
Je pose le problème en partie publique, des fois que quelqu’un ait une autre idée pour nous débarrassé de ce fléau de sauterelles ! ^^
"Si l'enfer est éternel, le paradis est un leurre !"
15 septembre 2025 à 8 h 07 min #212238 Nymphadora
Nymphadora


- Vervoyant
- Posts : 8799
en limitant certains droits utilisateurs : à l’heure actuelle, tous les utilisateurs peuvent créer des pages de discussions (fonction createtalk). Est-ce qu’il ne serait pas possible de limiter cette fonction aux recrues, robots, bureaucrates et administrateurs ? Ça exclurait les utilisateurs qu’on ne connait pas, ceux qu’on a pas passé en recrue.
C’est facile à modifier normalement 🙂 je te fais ça dans la semaine.
~~ Always ~~
15 septembre 2025 à 12 h 49 min #212241 Lapin rouge
Lapin rouge


- Fléau des Autres
- Posts : 4696
Merci Nympha.
Eridan, à ce propos, j’ai vu que tu ne bloquais plus les comptes dont tu avais supprimé la page de discussion. Tu penses que c’est inutile ?
They can keep their heaven. When I die, I’d sooner go to Middle Earth.15 septembre 2025 à 14 h 48 min #212243 Eridan
Eridan


- Vervoyant
- Posts : 6563
Yeah! Merci Nympha !
Merci Nympha. Eridan, à ce propos, j’ai vu que tu ne bloquais plus les comptes dont tu avais supprimé la page de discussion. Tu penses que c’est inutile ?
Pour le moment, j’ai l’impression que oui. Les trois quarts de ces spams ne créent en définitive aucune page et n’apportent aucune modif, ils se contentent de s’inscrire et ne font rien ensuite. Le quart qui reste crée une seule page (leur propre page de discussion) et lorsqu’on supprime ces pages, ils ne les recréent pas derrière. S’ils ne reviennent pas à la charge derrière, je ne vois pas l’utilité de les bannir. Par contre, si l’un de ces robots finit par trouver comment faire, j’y reviendrai fissa. 😉
"Si l'enfer est éternel, le paradis est un leurre !"
17 septembre 2025 à 16 h 03 min #212287 Nymphadora
Nymphadora


- Vervoyant
- Posts : 8799
C’est facile à modifier normalement 🙂 je te fais ça dans la semaine.
Voilà c’est fait 😉
~~ Always ~~
17 septembre 2025 à 16 h 25 min #212288 Eridan
Eridan


- Vervoyant
- Posts : 6563
Merci ! On va surveiller comment ça évolue. 😉
"Si l'enfer est éternel, le paradis est un leurre !"
2 octobre 2025 à 20 h 17 min #212408 Eridan
Eridan


- Vervoyant
- Posts : 6563
Deux semaines plus tard, le nombre d’inscriptions a fortement décru : il y en a toujours, mais moins. Pour le moment, aucun bot n’a trouvé la parade pour publier à nouveau un lien faisandé sur le wiki. ^^
"Si l'enfer est éternel, le paradis est un leurre !"
-
AuteurMessages
- Vous devez être connecté pour répondre à ce sujet.